【Godot4.3】タイルマップ入門(TileMapLayer)

Godot 4.3で新たにTileMapLayerは、Godot 4.3で導入された新しいノードで、従来のTileMapノードの機能を分割したノードです。実際に使用し、変更点などがあるのか確認しました。
TileMapLayerの役割と特徴
TileMapLayerは、Godot 4.3で導入された新しいノードで、従来のTileMapノードの機能を分割したノードです。
TileMapLayerは単一のタイルレイヤーのみを持ち、複数のTileMapLayerを組み合わせることで、従来のTileMapと同様の多層構造を実現できます。
これによりインスペクタでの設定がシンプルになり、直感的な操作が可能となりました。
また、TileMapLayerは個別のノードとして扱われるため、Godotの一般的な設計パターンにより適合し、シーンツリー内での操作や管理が容易になっています。
なお、変更に伴い、現在編集中のシーン内のすべてのレイヤーを選択する機能や他のレイヤーを選択する機能、TileMapからTileMapLayerへの移行を支援するための機能が追加されています。
TileMapLayerで新規Tile Setを追加する手順
- シーンビューで右クリックし、「新規ノードを追加」を選択します。
- 検索欄に「TileMapLayer」と入力し、TileMapLayerノードを選択して追加します。
- TileMapLayerノードを選択し、インスペクタパネルの「Tile Set」プロパティで「新規TileSet」をクリックします。
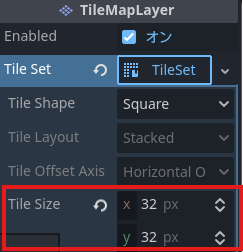
- 用意したマップチップのサイズに合わせてTileSizeを設定します。
(デフォルトは16×16、下記画像では32×32に設定しています。)

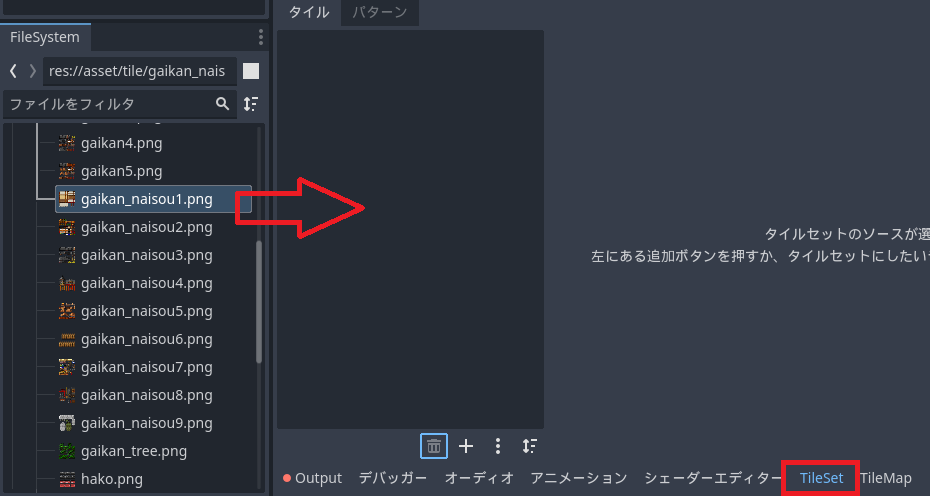
- 画面下部の「TileSet」を選択し、ファイルシステムドッグから使用したいマップチップをドラッグアンドドロップする。

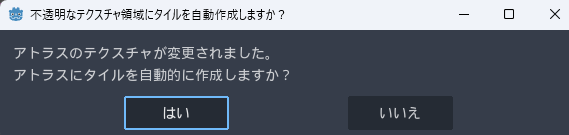
- 「不透明なテクスチャ領域にタイルを自動作成しますか?」と表示されるので、「はい」を選択

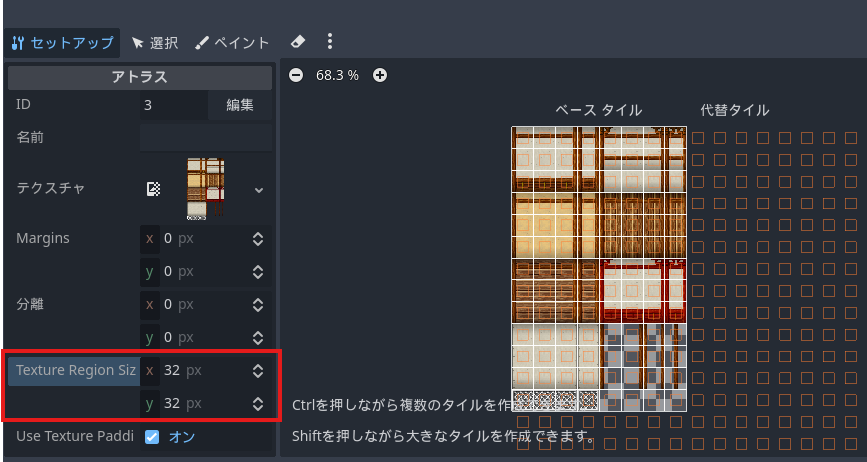
- タイルタプに追加、セットアップを選択して「Texture Region Size」をマップチップのサイズに合わせて修正

- 画面下部の「TileMap」タブをクリックします。
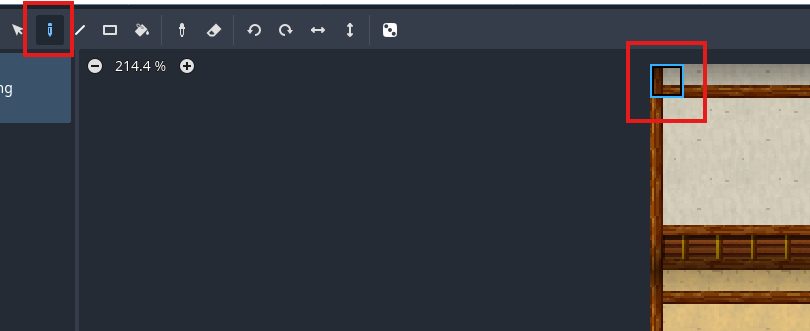
- 「ペイント」アイコンをクリックしてから使用したいタイルを選び、シーンビュー上にクリック&ドラッグしてタイルを配置します。

- TileMapLayerノード1つにつき、1レイヤーのみなので、新しいレイヤーを追加したい場合は、別途TileMapLayerノードを作成します。
- シーンツリーで最初のTileMapLayerノードを複製するか、手順1から繰り返します。
- シーンツリーでTileMapLayerノードの順序を変更することで、描画順序を調整できます。
- 上にあるノードが下にあるノードよりも前面に描画されます。
- 各TileMapLayerノードを選択し、インスペクタパネルでプロパティを調整します:
- Z Index: レイヤーの描画順序をさらに細かく制御
- Y Sort Enabled: Y軸方向の自動ソートを有効化
- Modulate: レイヤー全体の色調整
- シーンを実行して、作成したマップを確認します。
- 必要に応じてタイルの配置や各TileMapLayerノードの設定を調整します。
TileMapLayerのコリジョン設定
コリジョン設定は、ゲーム内の「立ち入り禁止エリア」を作るようなものです。
例えば、プレイヤーキャラクターが壁を通り抜けないようにしたり、特定の床の上だけを歩けるようにしたりできます。(TileMapとTileMapLayerで操作方法は同じです。)
ノードツリーでTileMapLayerノードを選択。
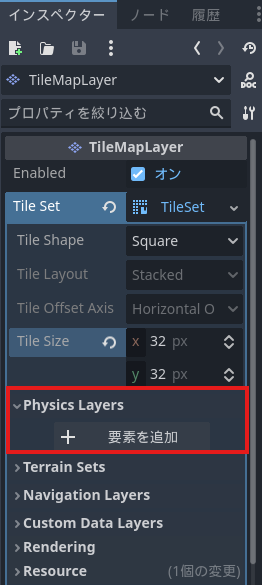
インスぺークターで「TileSet」をクリックし、「Physics Layers」-「+要素を追加」をクリックします。

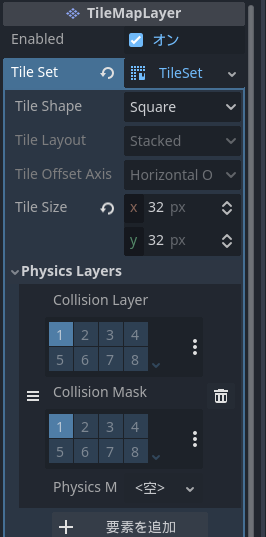
下記画像のようになればOKです。

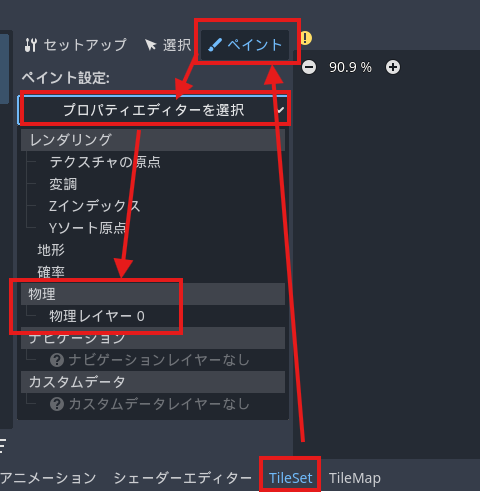
画面下部の「TileSet」をクリックして、「ペイント」を選択し、「プロパティエディターを選択」-「物理レイヤー0」をクリックします。


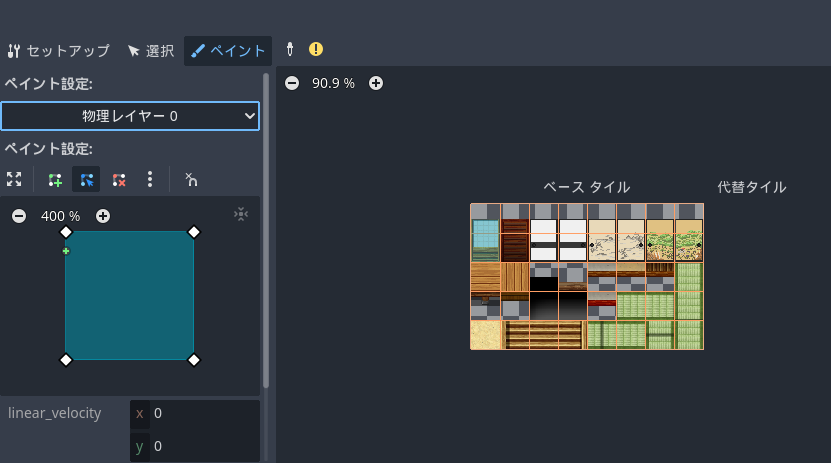
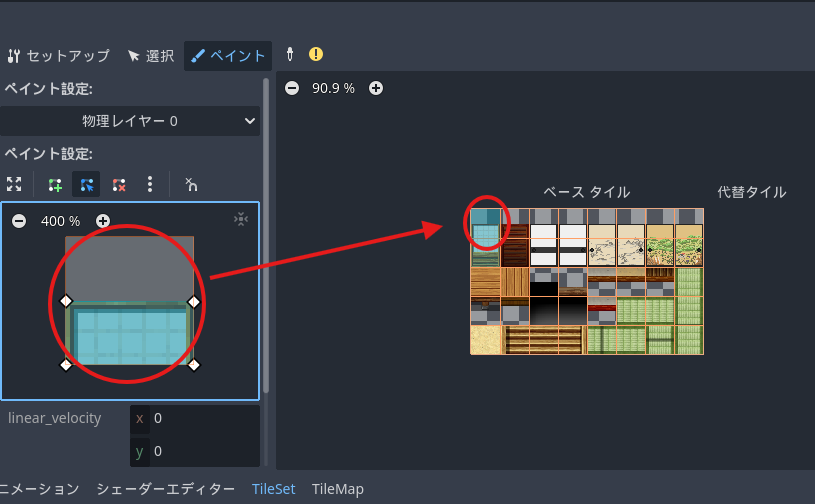
下記画像のように「ペイント設定」からコリジョンの形状を変更することも可能です。
下記画像の場合は透過部分はコリジョンなしにしたかったのでペイント設定内で調整して変更しました。変更後、タイルをクリックすることで適用されます。

設定方法は簡単で、まずTileSetのビューに切り替え、使いたいタイルを選んでコリジョンを追加します。これは、タイルに「見えない壁」を付けるようなイメージです。
その後、TileMapに配置したタイルは自動的にこの設定を持ち、プレイヤーキャラクターとの衝突を正しく処理します。
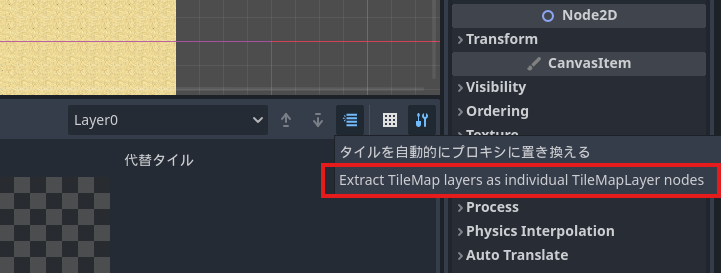
TileMapノードからTileMapLayerノードへの変換
TileMapノードからTileMapLayerノードへ移行するためのオプションが用意されています。
実際に試してみました。


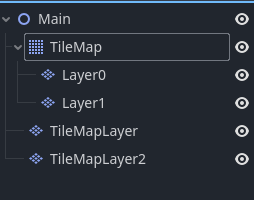
TileMapLayerに変換されました。変換されると下記のようにTileMapノードの子ノードとして追加されるようです。

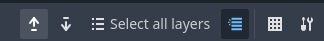
TileMapLayerノードの切替
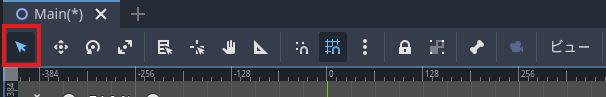
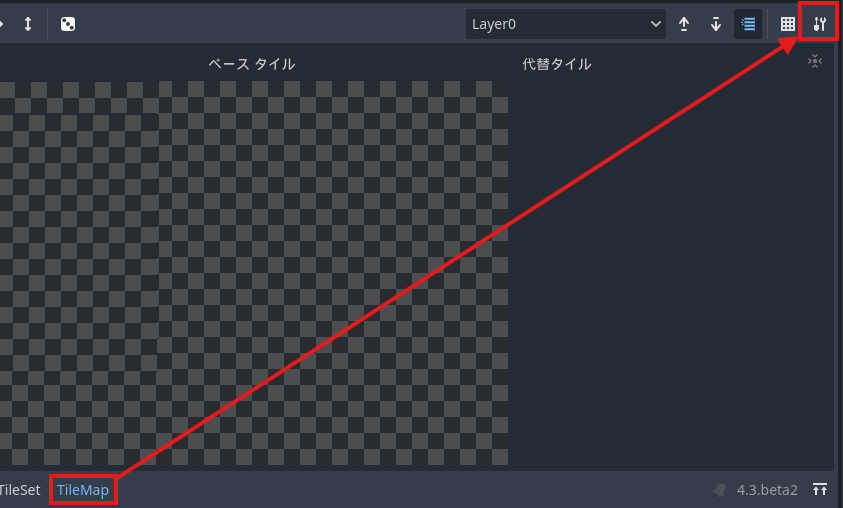
Godot4.3では下記画像の前のレイヤー/次のレイヤーを選択するための 2 つのボタンがあります。そこからレイヤーを切り替えることが可能です。

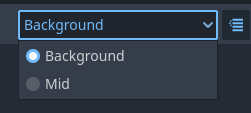
以前のバージョンでは下記画像のようにプルダウンメニューでレイヤーを切り替えていました。

ワンクリックでレイヤー切替が可能になったので操作性は向上していると思います。
大量にエラーが出力される場合
TileSetに存在しないタイルをTileMapに配置しようとしたときやテクスチャー外にタイルが存在する場合、エラーが大量に出力されます。
解決方法としては以下のステップを試してみてください。
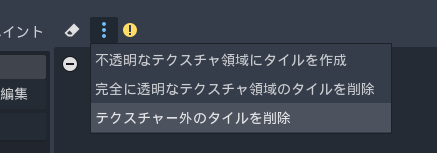
- TileSetタブを開き、黄色の警告マークを探します。
- 警告マークの横にある3つのドットをクリックします。
- 「テクスチャ外のタイルを削除」オプションを選択します。

ただし、黄色の警告マークがなかなか表示されない場合があります。
選択できない場合は、以下の対処法を試してみてください:
- Godotエディタを一度終了し、再起動します。
- プロジェクトを閉じて再度開きます。
- 警告マークが表示されるか確認してください。
これらの方法でも解決しない場合は、TileSetとTileMapの設定を確認してください:
- TileSetのテクスチャサイズとタイルサイズが正しく設定されているか
- TileMapのセルサイズがTileSetのタイルサイズと一致しているか
- 使用しているタイルがすべてTileSetの範囲内にあるか
このエラーが発生してもゲームの動作に影響がない場合もありますが、ビルド時に問題が起こる可能性があるので、可能な限り修正しましょう。
画像がぼやけて見える
ピクセルアートなどドット間のある画像を用いた場合、画像がぼやけて見えることがあります。Godotのデフォルトで、テクスチャフィルタが「Linear」になっていますので「Nearest」に変更しましょう。
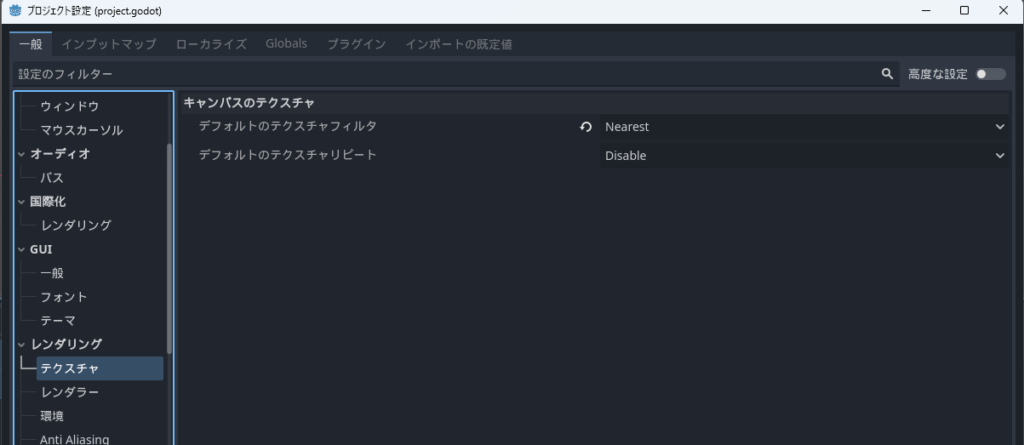
[プロジェクト設定]メニューの[レンダリング]-[テクスチャ]を開くと、キャンパスのテクスチャの設定項目がありますので「Nearest」に変更します。

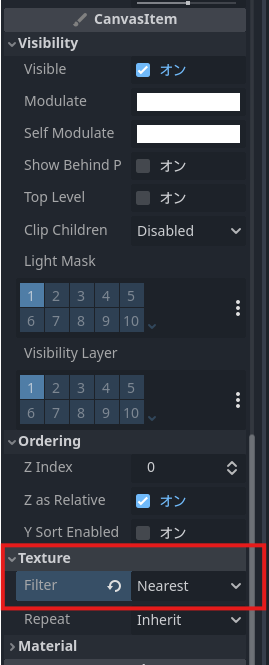
[CanvasItem]のプロパティに[Texture]という項目があるのでそこから「Nearest」に変更することができます。

まとめ
TileMapLayerは、従来のTileMapノードのレイヤー機能が分割されたノードです。
従来のTileMapノードとほぼ同等の操作方法で、TileMapLayerをワンクリックで選択するボタンや、従来のTileMapレイヤーを変換する機能が追加されたものの、従来と大きな変更点はありませんでした。
TileMapノードは4.3でも使用できますが、今後廃止される可能性が高いのでこれからGodotを始める方はTileMapLayerを使用することをお勧めします。